网站不是这种情况!在网站上,主页就像主入口一样。没有人来引导游客,您可能会失去潜在的习惯(跳出率)。为了解决这个问题,您必须考虑某些网站设计注意事项,最好以最有效和省时的方式进行。
网站首页设计最需要关注细节的三个主要原因:
最受欢迎的页面:默认情况下,大多数其他网站都将链接到您的主页,并且与内部页面相比,它最常出现在SERP中。
社交共享度最高:主页链接是最短的URL,因此可以轻松共享。
域名流行度:域名流行度是由建立到网站的链接数量,其转换率,可用性和各种SEO元素确定的。
您可以进行网页设计研究以优化您的页面,或者按照以下提示创建针对转化进行了优化的主页。

1.主页颜色
主页上各个元素上的颜色应比其他区域突出显示某些区域。目标是将注意力吸引到网站上会带来转化的部分。
徽标,主菜单,标题,号召性用语(CTA)和辅助文字或图像中的颜色必须相互协调,以在页面上营造出令人愉悦的美感。
不要在页面上使用过多的颜色,而应在主页上使用三到四个主要阴影。确保这些颜色之一是黑色或白色。例外情况可能包括涉及儿童,生活方式和时尚,家居装饰或娱乐的网站。
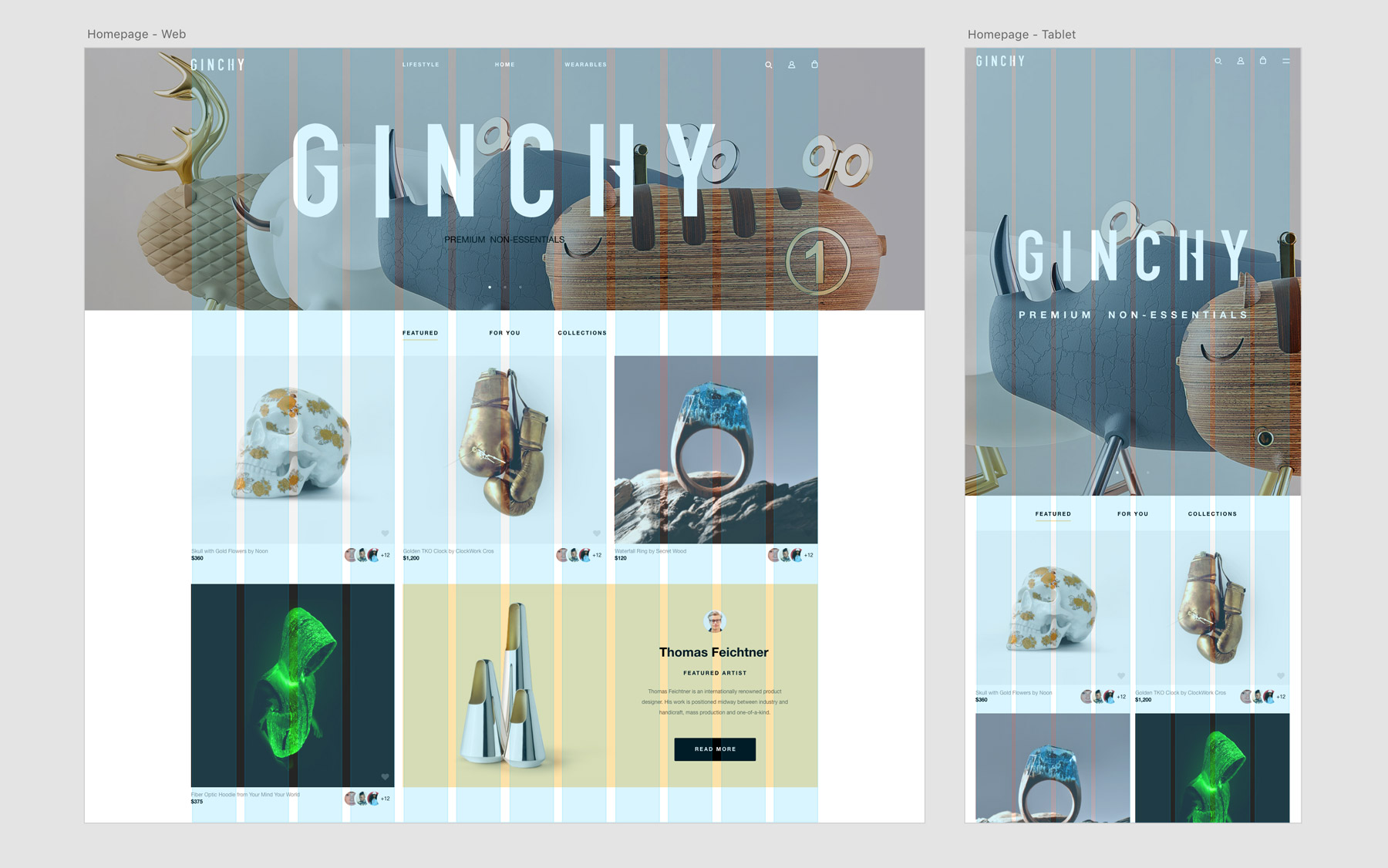
2.主页横幅:
通常应避免旋转横幅广告,因为它们会给用户带来不良的体验。作为网站设计师或所有者,您可能会很容易阅读和理解多个横幅或旋转的横幅,但是您已经看过上千次了。对于新来的访客,浮华的横幅会造成较差的可读性,从而提高跳出率。
根据您网站的主题,您可能可以完全避免使用首页横幅,但如果没有,则可以使用静态横幅。另外,请使用与页面其余部分形成对比的颜色,该颜色应足够宽以在文本和图像中保留网站的突出显示的消息。它还应该能够突出显示号召性用语按钮。
3.主页标题和支持文本:
主页上的标题文本用几个词描述了网站的内容。它还可以描述您的业务所迎合的客户类型或所提供产品和服务的收益。不要将其与主页的Meta标题相混淆–我们在这里所说的是在网站上突出显示的文字和/或图像,作为向您提供给网站访问者的信息。
主页标题文本中要考虑的因素如下:
a) 听起来像广告叮当吗?(不应该!)
b) 该消息是否有助于转化,即 是面向用户的吗?
c) 有时您无法在标题中完全解释您的信息。在这种情况下,您需要辅助文字。
d) 主页标题的辅助文本中要考虑的因素如下:
e) 它具有良好的可读性吗?(考虑项目符号列表。)
f) 颜色是否会使用户的注意力从标题或号召性用语移开?(他们不应该!)

4.主页图片:
仅在必要或有用时才使用图像,通常是那些有助于将有关您的产品的信息传达给网站访问者的图像。占用的空间图像必须明智地使用,因此请勿仅出于拥有它们而使用库存图像。
一些行业严重依赖图像来吸引人们的注意力,特别是与生活方式和时尚,娱乐和摄影相关的网站。的确,如果使用正确的方法,图像会对转换产生很大的影响。请注意一些使用以下在主页上转换的图像的指针:
a) 如果您使用主要产品的图像(可能是屏幕截图),请将其放在首位。
b) 在图片中或图片周围使用文字,而不是强迫网站访问者猜测图片的目的。
c) 您可以添加有趣的元素,例如动画图像,但请确保它们与您的主页消息相关。
d) 徽标通常位于站点的左上角。遵守此约定以使人们容易使用。
e) 使用人物图像或动画来寻找或指向您的号召性用语。
f) 如果您的业务不能仅由静态图像来代表,请使用简短的演示视频代替图像,以实现更好的转换
5.主页导航菜单:
理想网站上的导航菜单具有人们习惯的一些标准元素。例如,联系人选项卡通常位于主导航菜单栏的最右侧。您可以尝试使用主页导航选项卡进行试验,但是这样做可能会损及良好的用户体验。相反,我们建议使导航标题和选项卡保持简单,并与利基市场中最受欢迎的网站中使用的标准导航保持接近。

快速提示:
a) 请记住以下几点,以通过您的网站首页增加转化次数:
b) 无Flash:避免在网站访问者进入时使用Flash弹出窗口。
c) 免费赠品:提供免费试用版,免费增值服务(终身免费,并提供升级中提供的高级功能,例如WooRank)或CTA中的演示链接。
d) 推荐书:在首页上通过文字或视频显示客户推荐书。
e) 信任信号:在主页上显示安全徽标或信任徽标。
f) 社交媒体受欢迎度:显示您拥有的社交媒体粉丝和关注者的数量。
g) 客户档案:在主页上显示受欢迎客户的徽标。
h) 好处:与其关注主页内容中的服务或产品功能,不如关注用户的利益。
您始终可以在网站上进行可用性测试,以找出导致首页跳出率高的元素。确定人们离开您网站的原因也将有助于改善网站设计,以提高转化率。







































 SEO服务
SEO服务 网站建设
网站建设 软文营销
软文营销 网站认证
网站认证 小程序开发
小程序开发



